サイトマップを作る上で、2種類あるということを覚えておくと分かりやすいです。サイトを訪れた人、つまり人間が理解するHTMLサイトマップと、クローラー(Crawler)と呼ばれる検索ボットが理解するXMLサイトマップです。
ちなみに、ボット用のXMLサイトマップはSEO対策には必須です。
今回は、人間が見るためのHTMLサイトマップの作成について記します。
PS Auto Sitemapの設定方法は?サイトマップを簡単に自動生成してくれるプラグイン
目次
PS Auto Sitemapとは

ホームページを作成するとサイト全体の構成を一目で確認できるサイトマップページがあるとユーザーは迷う事なく目的のコンテンツにたどり着くことができます。
ユーザービリティ向上のために必須であると言っても過言ではないサイトマップを簡単に設置することが出来るプラグインが、PS Auto Sitemap「ぴーえすおーとさいとまっぷ」です。
記事を公開する度にサイトマップを更新するのは大変な手間です。PS Auto Sitemapはサイトマップを自動生成してくれるので、大幅に手間を削減してくれます。
そんな便利なプラグインの設定方法はこちら。
PS Auto Sitemap インストールから設定までの手順

PS Auto Sitemap インストール
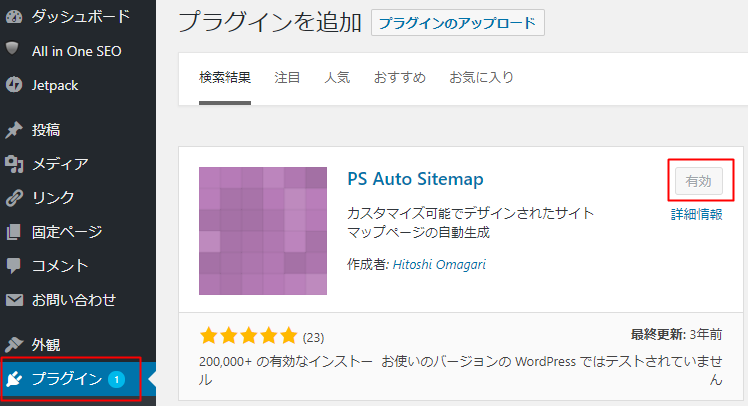
1. プラグイン→新規追加→有効

サイトマップの固定ページを作成
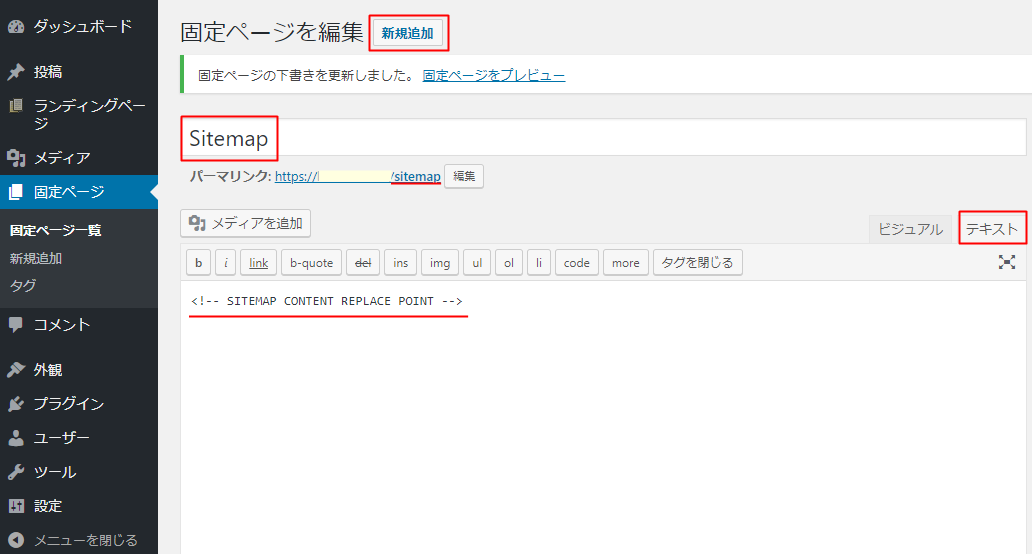
1. 固定ページ→新規追加

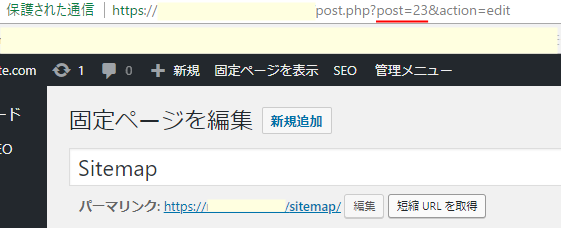
2. タイトルに「サイトマップ」や「Sitemap」など好みの表示方法を入力
3. 編集は「テキスト」を選択
4. パーマリンクを設定する
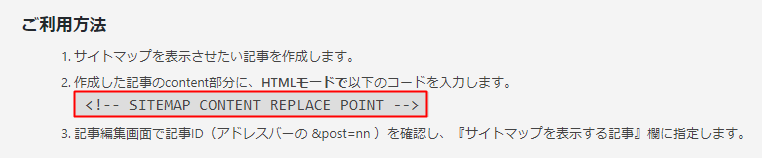
5. <!– SITEMAP CONTENT REPLACE POINT –>と投稿にコピペ入力→公開
※コードは PS Auto Sitemap の設定画面に用意されています

6. 公開したら、URLに「post=〇〇」と投稿番号が生成されます。設定に必要なのでメモしておく

PS Auto Sitemap を設定
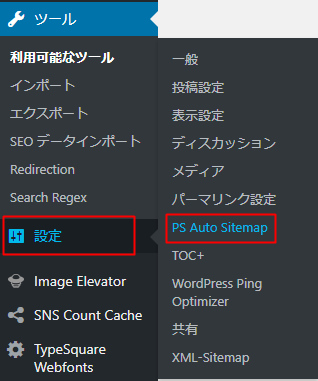
1. ツール→設定→PS Auto Sitemap

2. サイトマップに出力したい項目を選択し、サイトマップを表示する記事に「固定ページで作成したサイトマップの投稿番号」を入力する

3. 変更を保存

設定は以上で完了です。
サイトマップをヘッダーやフッターなど、表示させたいエリアに設定し、サイトマップがきちんと生成されているかを確認しましょう。
【関連記事】
https://risumote.com/google-xml-sitemaps/












