WordPressのメディアで削除したはずの画像がツイッターカードの画像に表示されてしまう時の解決方法は?All in One SEO Packの設定
目次
ワードプレスのアイキャッチ画像を変更したのに、パブリサイズ共有しているTwitterの画像(ツイッターカード)が変更されず、ワードプレスの画像を保存しているメディアからも、サーバーの画像からも、その画像を削除したのに、まだツイッターカードの画像が変わらない・・・
これは、Twitter側に残っている古いキャッシュが残っているせいで、古い画像やタイトルを引っ張ってきてしまっていることが原因となっていました。
ツイッター側の古いキャッシュを削除し、新しい状態に更新する方法がありますのでご紹介します。
ツイッターのキャッシュ削除方法
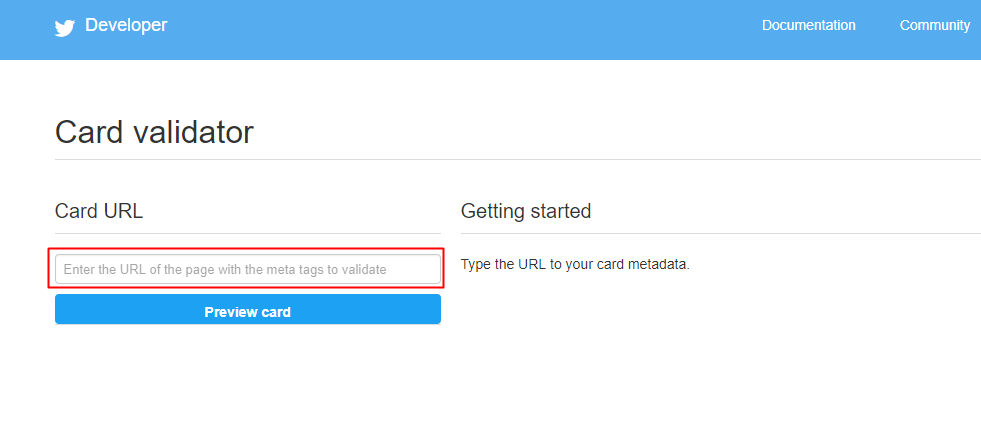
Card validator
1. Card validatorにアクセスする
↓↓↓
https://cards-dev.twitter.com/validator
2. 更新したいURLを入力する

3. 「Preview card」をクリックする
4. もう一度「Preview card」をクリックすると新しい画像やタイトルに更新される
この状態でPCからツイッター投稿をし直すと、新しいTwitterカードでちゃんと投稿することができました。
ちなみに、スマートフォンから試してみると、まだ古いキャッシュが残っており古い画像が引っ張ってきていました。
この作業はパソコン環境で有効のようですが、時間が経てば、古いキャッシュは順次、更新されていくはずですので、更新されない場合は時間をおいて確認してみてください。
このアイキャッチ画像の問題でいろいろ調べていると、
・All in One SEO Packというワードプレスのプラグインを使用している場合、なおかつ、
・ソーシャルメディアでTwitterの各種設定を行っている場合、
その設定が影響している可能性があるので記しておきます。
All in One SEO Pack ソーシャルメディア設定
ソーシャルメディアの設定方法
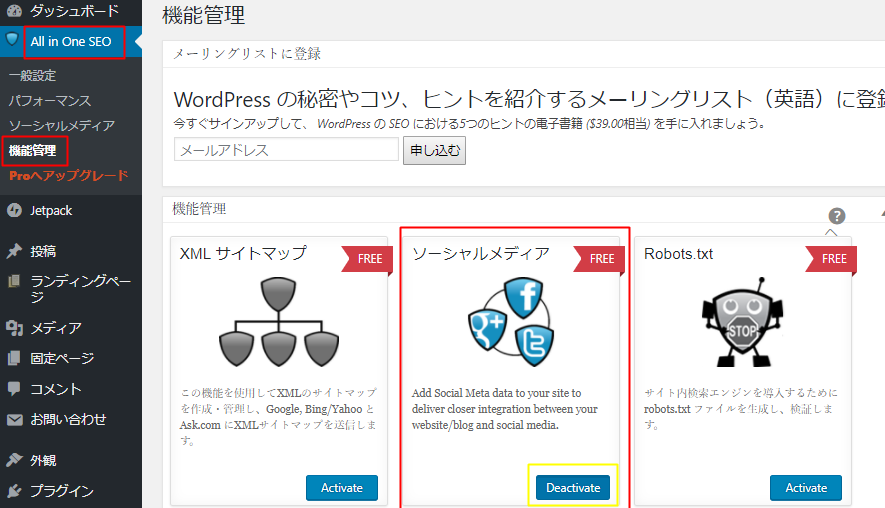
1. 「All in One SEO Pack」→「機能管理」→「ソーシャルメディア」をクリック

2. 「Active」の表示が→「Deactive」になれば、ソーシャルメディアに色が付き、設定を有効にしているということです。
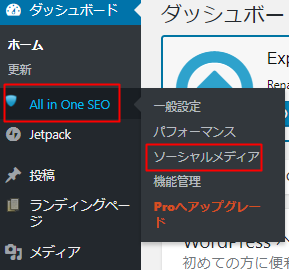
3. 「All in One SEO」にカーソルを置くと、選択メニューの中に「ソーシャルメディア」が現れますので、「ソーシャルメディア」をクリック

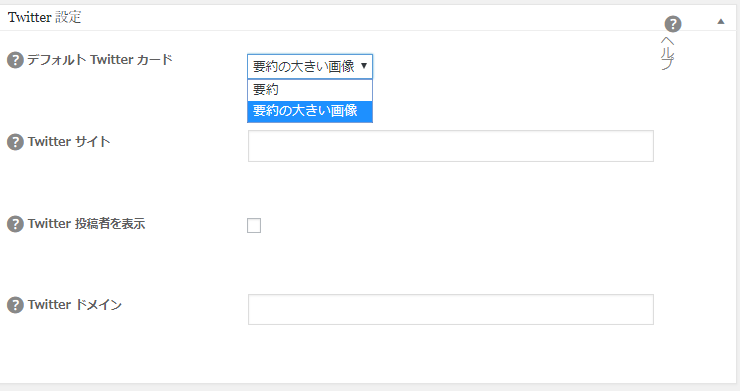
4. 「Twitter設定」の項目で、デフォルトのTwitterカードの設定が可能なのでお好みで設定する

・要約→概要+画像が小さい
・要約の大きい画像→画像が大きい+概要
・Twitterサイト→@から始まるTwitterのユーザー名(任意)
・Twitter投稿者を表示→任意
・Twitterドメイン→TwitterのURL「http://twitter.com/〇〇〇」の○○○の箇所(任意)
5. Twitter設定項目の手前にある、「画像設定」の設定も一応確認しておく。
これは、投稿に画像がない場合に、どこから画像を引っ張ってきますか?という設定なので、色々選択できますが、デフォルト「Default」設定で問題ないでしょう。

また、All in One SEOのソーシャルメディアを有効にしておくと、投稿画面でも、個別に画像を選択したりすることができます。
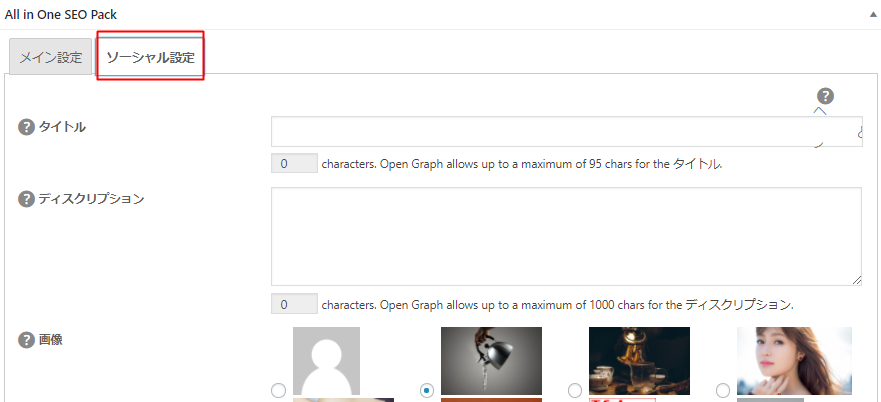
6. 記事投稿の下に表示される、「All in One SEO Pack」→「ソーシャル設定」

ワードプレスのアイキャッチ画像を設定しておくと、自動でアイキャッチ画像をツイッターカードに表示しますので、それ以外で、変更したい場合に便利でしょう。












